我们在用DIV+CSS布局网页的时候,必然会遇到左右两列自适应高度的问题,就是左边列的背景会随着右边列内容的增加也相应的增加高度,下面就教大家DIV+CSS左右两列自适应高度的方法。
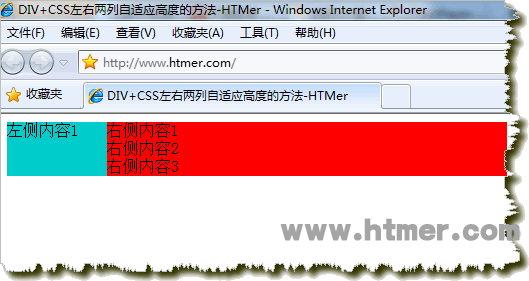
下面给出最终的效果图:

具体代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>DIV+CSS左右两列自适应高度的方法-HTMer</title>
<style type="text/css">
.main{500px;overflow:hidden;}
.left{width:100px;background-color:#0CC;margin-bottom:-9999px;padding-bottom:9999px;float:left;}
.right{width:400px;background-color:#F00;float:left;}
</style>
</head>
<body>
<div class="main">
<div class="left">左侧内容1</div>
<div class="right">右侧内容1<br />右侧内容2<br />右侧内容3</div>
</div>
</body>
</html>说明:其实解决DIV+CSS左右两列高度自适应的方法就是要注意两点:一是在最外层加上overflow:hidden,然后在左边列加上margin-bottom:-9999px;padding-bottom:9999px;即可。